今回はねじり梅(ねじ梅)を描いてみました!
梅とは異なりねじれた花びらが特徴の和柄です。菊の花と同様にアウトラインがあり…さらに重なっていますっ!!
この重なり手こずりInkscapeを導入したこともありましたが、なんとかGIMPでも描けました〜!
事前準備
GIMPを起動し新しいの画像を作成します。
キャンバスの大きさは梅の花びら1枚の大きさの2倍以上にします。
[表示]から[ガイドの表示]、[ガイドにスナップ]するようにして、キャンバスの中心にガイドを表示すると作業しやすいと思います。
ガイドを表示する方法を参考に。
(わかりやすいように背景レイヤーを水色にしています)
ねじり梅をつくる
1. 花びらをつくる
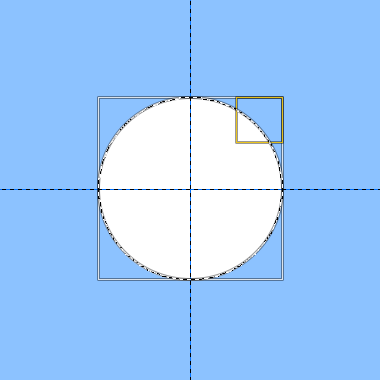
[楕円選択]の[ツールオプション]で[中央から広げる]と[値を固定1:1]に設定しておくと作業しやすいとおもいます。
透明レイヤーを追加し、キャンバスの中心に[楕円選択]で円を作り白(ffffff)で塗りつぶします。

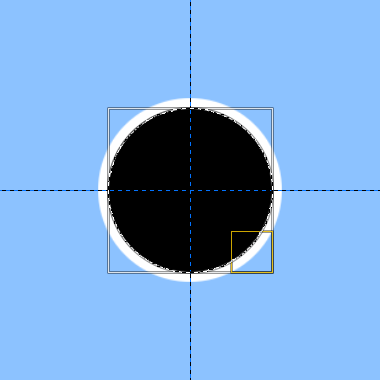
同じレイヤーに白丸より少し小さい円を[楕円選択]で作り黒(000000)で塗りつぶします。この白ふちの黒丸が梅の花びらの部分になります。

2. 花びら5枚を配置する
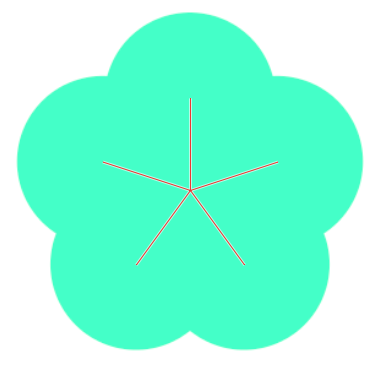
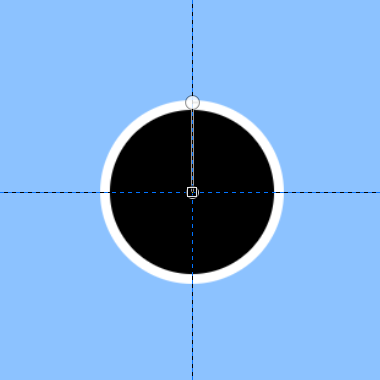
円の中心から半径ぶん上に離れたところに[パス]で直線を作ります。

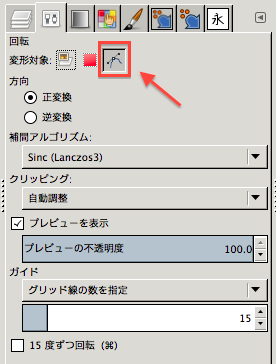
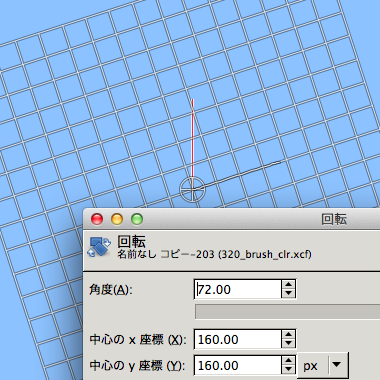
このパスを4つ複製して、[回転]ツールでそれぞれ72度間隔で回転する。このとき、[回転]の[ツールオプション]で[変形対象]を[パス]にするのを忘れずに。


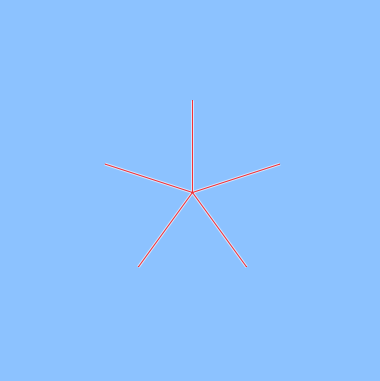
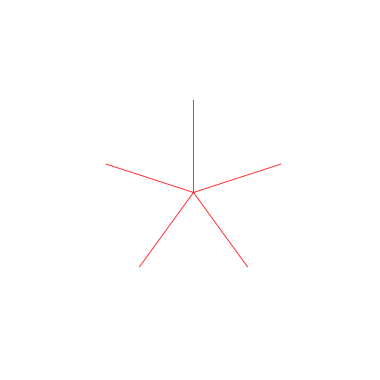
4つすべて回転するとこんな感じになります。

[表示]から[アクティブなパスにスナップ]するようにしておきます。(パスは[可視パスの統合]より統合しています)
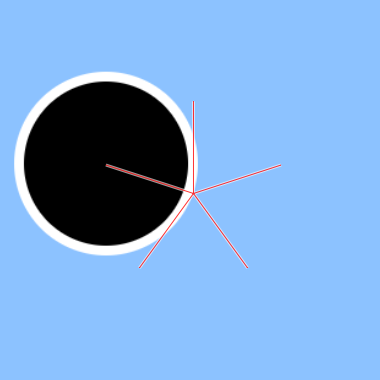
花びらレイヤーを表示し、4つ複製します。パスの先端に円の中心が来るようにそれぞれ配置します。

5つの花びらすべて並べると図のようになります。わかりやすいように色を付けてみました。レイヤーの順番は上から赤、黄、緑、青、紫です。

3. 花びらの重なる部分を消去する
紫レイヤーを選択した状態で、[不透明部分を選択範囲に]します。
紫レイヤーの不透明部分が選択されたら、赤レイヤーを選択した状態で[編集]-[消去]します。
紫レイヤーに沿って赤レイヤーが切り取られました。

よく見ると黄色レイヤーが少し紫レイヤーに重なっているので、黄色レイヤーを選択し[消去]します。

きれいになりました!
4. 白い部分を透明にする
花びらレイヤーをすべて統合もしくは[可視部をレイヤーに]して、[色]-[色を透明度に]で白を透明にしてねじり梅の完成です!

カラフルに色を付けてみました!

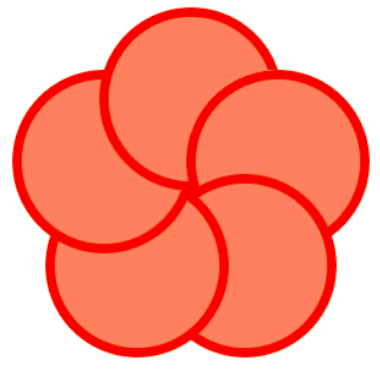
アウトラインを付けるとこんな感じ!ねじり梅の人参っぽい色にしてみました!

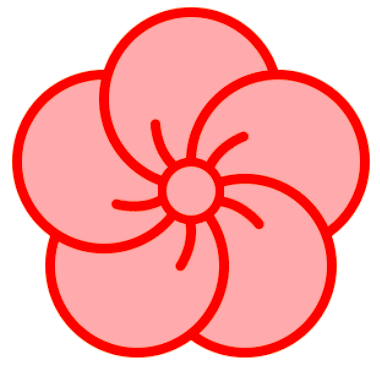
雌しべ雄しべ(?)を付けてもかわいいです!

まとめ

トップのこのイラストはGIMPブラシに追加して描きました!
今回は花びらの部分を[回転]しないでねじり梅を描いてみました。
[回転]しても描けますが、白ふちの部分が透明化したとき、どうしても汚くなってしまいイマイチだったので、パスをガイドに配置する方法にしました。
おまけ:思いがけない副産物…
花びらレイヤーを配置するためだけに使ったこのパス覚えてますか……?

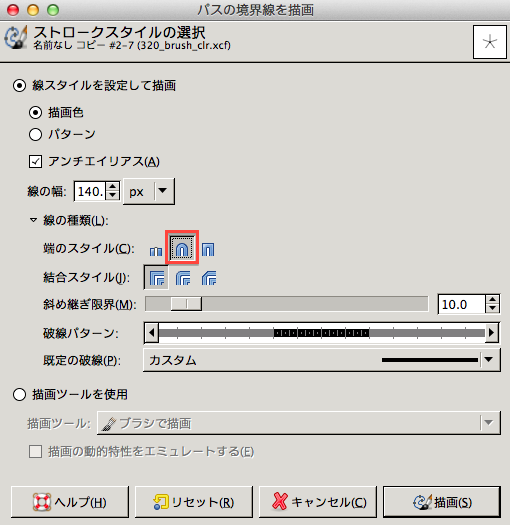
このパスで[編集]-[パスの境界線を描画]をしてみてください……
[線の幅]をかなり大きくして、[端のスタイル]を図のとおりにしたら[描画]を押してみると……

なんと!梅の花が!!
直接イラストを回転しないので梅の花の描き方よりきれいに描けそうですね。