バレンタインシーズンになると、お店にいろんなチョコレートが並んで見てるだけで楽しくなります!
いろんな種類のチョコレートがありますが、この時期はハート型でピーナッツが入ったお手頃価格のあのチョコレートをついつい買ってしまいます。
今回はその「ハートチョコレート」っぽいチョコを描いてみました!
「フィルター」の「バンプマップ」を使って描きますよー!
※ピーナッツ入りではございません。
ハートをつくる
透明レイヤーにハートを描きます。

ハートの描き方はこちらを参考に!

ハート型のチョコレートをつくる
1. ハート型に浮かび上がらせる
ハートのレイヤーを複製します。
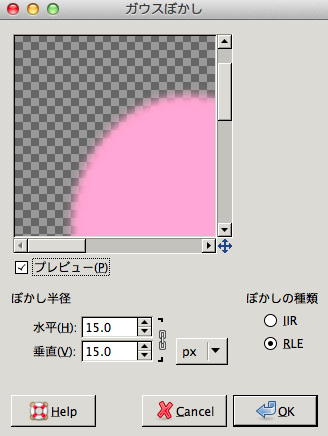
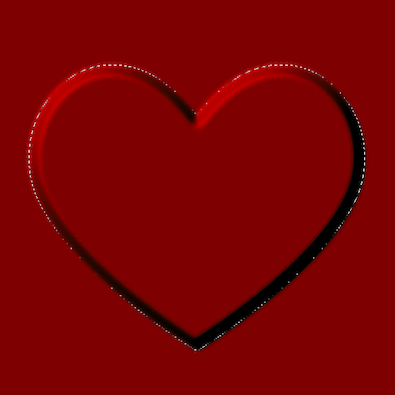
複製したレイヤーを[フィルター]-[ぼかし]-[ガウスぼかし]を選択して15pxぼかします。

ハートにガウスぼかしがかかりました。

ぼかしたハートのレイヤーの上に、新しいレイヤーを追加し赤茶色(6f290d)で塗りつぶします。

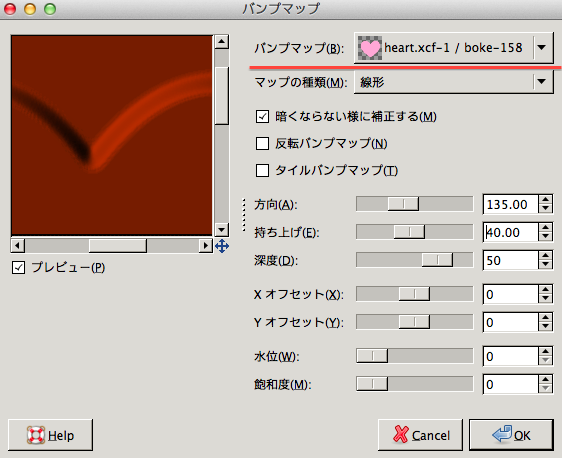
[フィルター]-[マップ]-[バンプマップ]を選択します。
[バンプマップ](図の赤線部分)の項目は、ぼかしたハートのレイヤーを選択します。
その他の項目は、図のように設定し[OK]を押します。

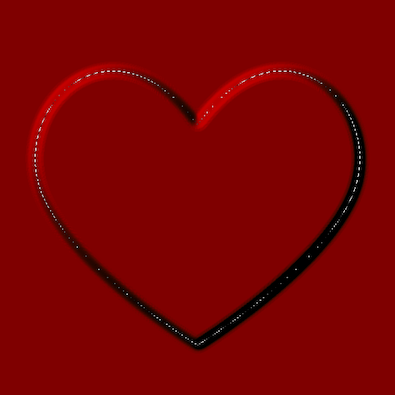
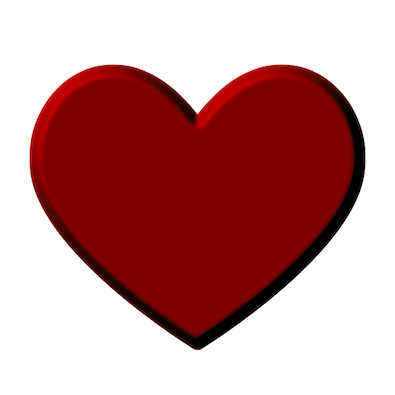
ハート型が浮かび上がりました!
もう既にチョコレートみたいでおいしそうです。

2. ハート型に切り抜く
次はハートの周りの部分を切り取ります。
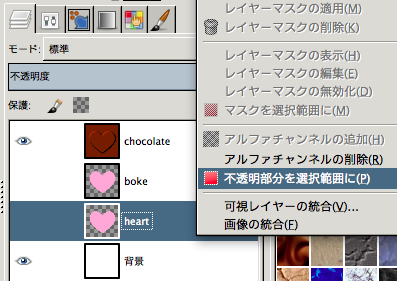
ぼかしていない方のハートのレイヤーを選択し、右クリックで[不透明部分を選択範囲に]を選択します。

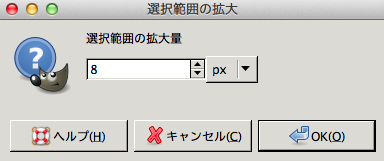
図のように選択範囲が現れたら、赤茶色のハートが浮かび上がったレイヤーを選択し、[選択]-[選択範囲の拡大]を選択します。

選択範囲を適度に拡大して、浮かび上がったハートの部分を切り抜きます。

選択範囲が拡大されました。
[選択]-[選択範囲の反転]をしたら[編集]-[消去]します。

ハート型のチョコレートができました!

ハートチョコに文字を入れる
文字の部分が凹んだようにします。
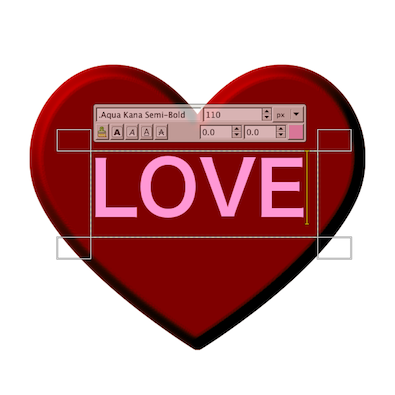
[テキスト]を使って好きな文字を入力して、チョコレートの真ん中に配置します。
文字の色はここでは重要ではないので何色でもかまいませんが、黒(000000)だと一手間増えるので黒以外の色にしましょう。

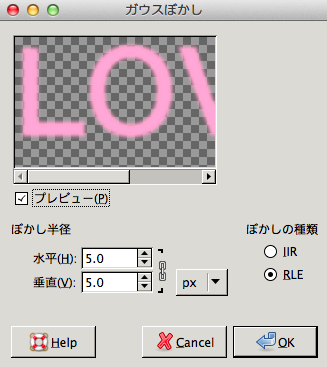
文字を[フィルター]-[ぼかし]-[ガウスぼかし]を使って5pxぼかします。

文字がぼけました。

文字レイヤーをハートチョコのレイヤーの下に置きます。

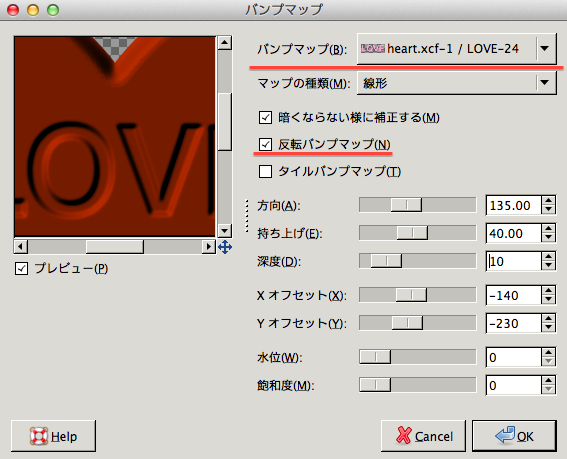
ハートチョコのレイヤーを選択し、[フィルター]-[マップ]-[バンプマップ]を選択します。
[バンプマップ](図の赤線部分)の項目はぼかした文字のレイヤーを選択し、[反転バンプマップ]にチェックを入れます。
[Xオフセット]、[Yオフセット]はそのままにして、それ以外は図のように設定し[OK]を押します。

できました!ハートチョコレートの完成です!

背景に縞模様のイラストを入れると…
まとめ
こんな感じのバレンタインデーっぽいイラストが描けましたー!

[バンプマップ]はロゴなどを作るとき使えそうです。
今回のポイントは[バンプマップ]するオブジェクトに[ガウスぼかし]をかけるとこです。
このチョコレートおいしいんですよね〜。
バレンタインでお店にごっそり並んでるのを見るとついつい買ってしまいます^^
ハートチョコもいいですが…普段「ブラックサンダー」を好んで食べます!
夜、小腹が減るとついつい手が出てしまいます><